In Dreamforce’13 Salesforce1 was announced , a new mobile app for Salesforce platform,that makes the platform easier to use.
Available for :
1.iOS 6+
2.Android 4.2+
We can do development with Salesforce1 right from the Google Chrome browser on our Desktop.
First of all we need to make sure that the user have rights to access the salesforce1 .
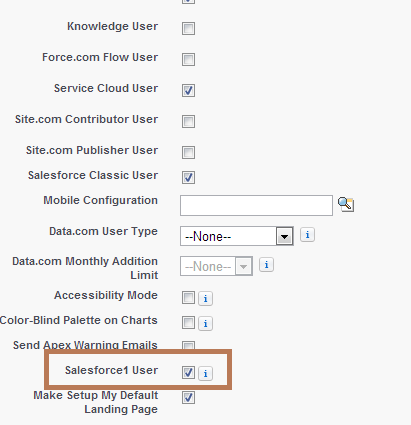
In-order to make the user capable to access salesforce1 we need to grant access to that user , that we can do by Manage Users>Users>Edit [in front of that user]>check the check box “Salesforce1 User”.
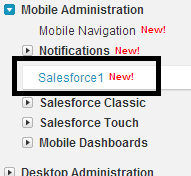
 Second thing to do is to allow the salesforce1 to run as the mobile browser app right from our desktop web browser , to do this go to Mobile Administration>Salesforce1
Second thing to do is to allow the salesforce1 to run as the mobile browser app right from our desktop web browser , to do this go to Mobile Administration>Salesforce1
 Then check the check box “Enable the Saleforce1 mobile browser app”
Then check the check box “Enable the Saleforce1 mobile browser app”
 Now by doing so we can simply access the mobile app right from our desktop [by using google chrome only]
Now by doing so we can simply access the mobile app right from our desktop [by using google chrome only]
To do that simply prefix /one/one.app after your salesforce instance in the address bar of our google chrome browser.
For example my instance is https://ap1.salesforce.com
So the URL to access the salesforce platform becomes like this :
https://ap1.salesforce.com/one/one.app
When we go on this URL we get following screen with a cool salesforce logo
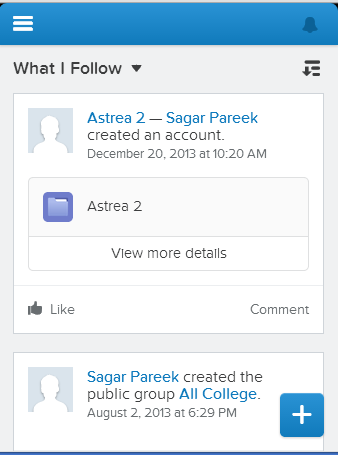
Home page is like this :
 Now if we need to test this app according to the end user device and configuration we can do it by pressing F12 or right-click to Inspect Element.
Now if we need to test this app according to the end user device and configuration we can do it by pressing F12 or right-click to Inspect Element.
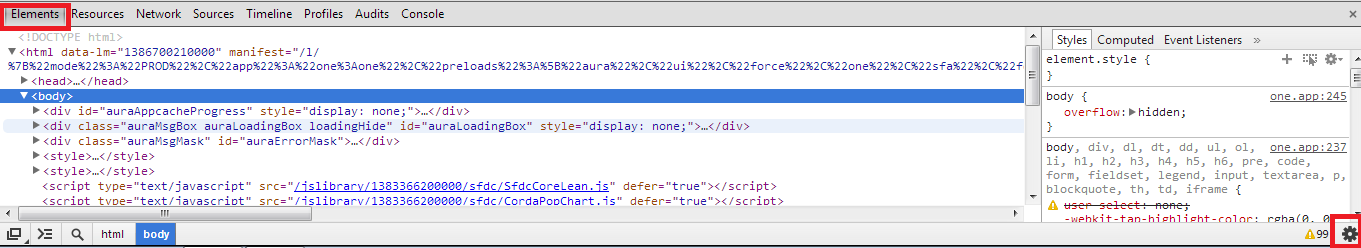
 Now we can see the inspect element section [Developer Tools]
Now we can see the inspect element section [Developer Tools]
 Now click on the Elemens Tab and then the Gear Icon [as highlighted in the above image by red squares].
Now click on the Elemens Tab and then the Gear Icon [as highlighted in the above image by red squares].
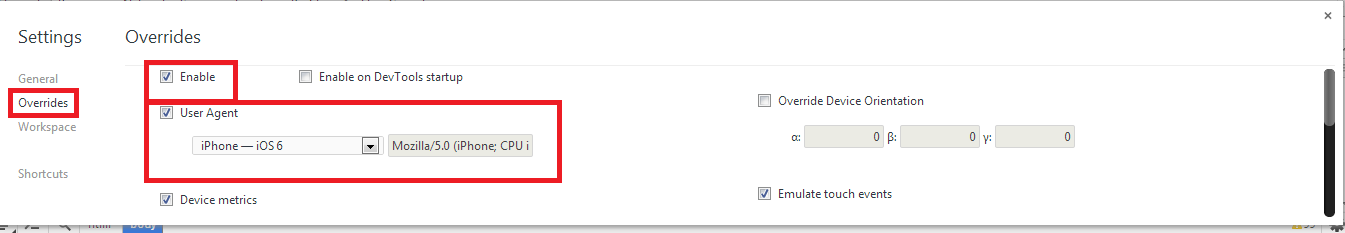
Now settings will open up where we need to select Overrides , here we can change the user agent and simulate the behavior of this app on the respective device.